提高网页打开速度的方法(优化网页加载速度,提升用户体验)
随着互联网的快速发展,人们对网页打开速度的要求也越来越高。对于用户而言,等待时间过长会降低其使用体验,甚至导致流失。对于网页打开速度的优化成为了网页设计与开发中的一项重要任务。本文将介绍一些提高网页打开速度的方法,帮助网页设计师和开发者优化页面加载,提升用户体验。

优化图片资源加载
通过减小图片的尺寸、压缩图片文件大小、使用适当的图片格式等方式来优化图片资源加载。
使用浏览器缓存
通过设置合适的缓存策略,浏览器可以缓存一些静态资源,减少重复下载,提高页面加载速度。

压缩和合并CSS和JavaScript文件
将多个CSS和JavaScript文件进行压缩和合并,减少HTTP请求次数,加快页面加载速度。
使用CDN加速
使用内容分发网络(CDN)可以将网站的静态资源部署到离用户最近的服务器节点上,加快资源加载速度。
减少HTTP请求次数
通过合并CSS和JavaScript文件、减少外部资源引用等方式来减少页面的HTTP请求次数,加快页面加载速度。

避免使用Flash和大量的动画效果
Flash和大量的动画效果可能导致网页加载缓慢,应尽量避免使用或者合理使用。
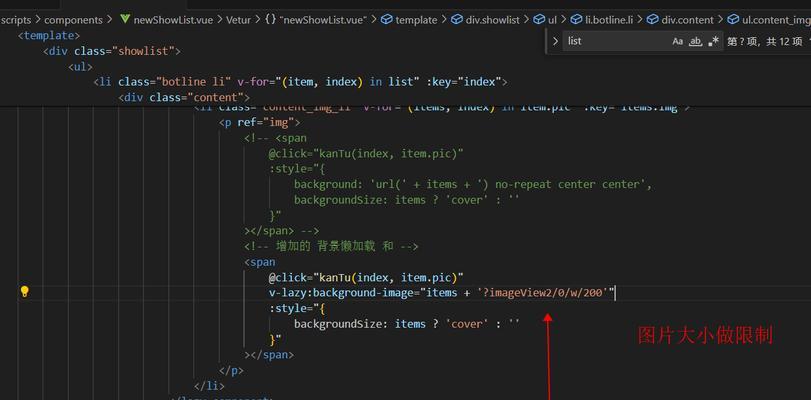
使用延迟加载
对于长页面或包含大量图片的页面,可以使用延迟加载的方式,将图片的加载推迟到用户真正需要时再进行,提高网页打开速度。
优化服务器响应时间
对于动态网页,优化服务器的响应时间是提高网页打开速度的关键。可以通过调整服务器配置、优化数据库查询等方式来降低服务器响应时间。
减少重定向
过多的重定向会增加页面的加载时间,应尽量减少重定向的次数,确保页面的加载速度。
合理使用字体资源
过多的字体资源会增加页面的加载时间,应尽量减少字体文件的数量和大小,选择合适的字体格式。
优化代码结构
合理优化代码结构,减少不必要的嵌套和重复代码,提高代码执行效率,从而加快页面加载速度。
减少DOM操作次数
频繁的DOM操作会影响页面的渲染速度,应尽量减少DOM操作的次数,合理使用缓存。
使用懒加载技术
对于图片、视频等资源,可以使用懒加载技术,当用户滚动到可见区域时再进行加载,提高网页打开速度。
使用异步加载
对于一些非关键的资源,可以使用异步加载的方式,在页面加载完成后再进行加载,减少对页面加载的影响。
定期进行性能测试和优化
定期进行网页性能测试和优化,根据测试结果进行相应的调整和优化,保持网页打开速度在一个较快的水平上。
通过对图片资源、缓存、文件压缩、CDN加速、减少HTTP请求、避免Flash和动画效果等方面的优化,可以有效提高网页打开速度,提升用户体验。同时,对服务器响应时间、重定向、字体资源、代码结构等方面的优化也是提高网页打开速度的关键。在设计和开发过程中,要注重网页性能的优化,并定期进行测试和优化工作,以确保网页打开速度保持在一个较快的水平上。
标签: 网页打开速度
相关文章

最新评论